Sungguh disesalkan jika kotak komentar yang ingin kita inginkan susah dibuat, karna kita belum ahli dalam bermain seperti ini. Tapi tidak usah khawatir, anda bisa saja googling, mencari terus dan terus sampai akhirnya menemukan cara yang tepat. Jika anda menemukan saya di mbah google berarti anda sangat beruntung. hehe
Saya sekarang akan membahas bagaimana Cara Mempercantik Kotak Komentar. Nah kalau masalah ini sebelumnya saya sudah membahas bagaimana Memasang Kotak Komentar yang Indah di Blog. Anda bisa baca di sini. Lupakan masalah itu karna yang sekarang menurut saya bagus dan simple buat blog. Yaudah langsung saja membahas caranya.
- Login dulu ke blog anda.
- Masuk ke Rancangan > Edit Html , Lalu centang Expand Template Widget.
#1 CSS
Kita rubah css kotak komentar yang lama dengan yang baru. Berikut Css nya.
/* Comments ----------------------------------------------- */
#comments{font:normal normal 100% Georgia,Serif}
#comments h4{margin:1em 0;color:#717171;font:bold 18px Serif,Arial,sans-serif,"Segoe UI",Calibri,"Myriad Pro",Myriad,"Trebuchet MS",Helvetica}
#comments h4 strong{font-size:110%}
#comments-block{margin:1em 0 1.5em;font:normal normal 100%/1.3em Georgia,Serif}
#comments-block dt{color:#000;border-top:1px solid #46c6f0;border-left:1px solid #46c6f0;border-right:1px solid #46c6f0;background:#ebf3fb;margin:20px 0 0 0;padding:10px;font:italic normal 12px Georgia,Serif}
#comments-block dt a{text-decoration:none;color:#000;font:italic normal 12px Georgia,Serif}
#comments-block dd{color:#000;border-left:1px solid #46c6f0;border-right:1px solid #46c6f0;background:#ebf3fb;margin:.0em 0 0;padding:10px;font:normal normal 12px Georgia,Serif}
#comments-block dd a{color:#000;text-decoration:none;font:normal normal 12px Georgia,Serif}
#comments-block dd.comment-footer{margin:0 0 0;border-left:1px solid #46c6f0;border-right:1px solid #46c6f0;border-bottom:1px solid #46c6f0;padding:10px;font:normal normal 100%/1.4em Georgia,Serif}
#comments-block dd p{margin:0 0 .75em}
.deleted-comment{font-style:italic;color:gray}
Hapus saja kode yang lama, dan ganti kode di atas ini.
#2 HTML
Sekarang masuk ke html nya, Cari kode di bawah ini.
<b:includable id='comments' var='post'>
<div class='comments' id='comments'>
<a name='comments'/>
<b:if cond='data:post.allowComments'>
<h4>
<b:if cond='data:post.numComments == 1'>
1<data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>:
</b:if>
</h4>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if>
<dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'>
<data:post.oldestLinkText/>
</a>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'>
<data:post.olderLinkText/>
</a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'>
<data:post.newerLinkText/>
</a>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'>
<data:post.newestLinkText/>
</a>
</span>
</b:if>
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
</b:if>
Tips : Fokus saja sama yang teks di tebalkan, untuk memudahkan pencarian CTRL + F kalau mozilla pencet F3.
Jika sudah menemukan hapus saja semua kode yang di atas, lalu ganti dengan yang baru. Berikut kode yang baru nya.
<b:includable id='comments' var='post'>
<div class='comments' id='comments'>
<a name='comments'/>
<b:if cond='data:post.allowComments'>
<h4>
<font style='font-size:14px;color:#000;font-family:Arial,Georgia, "Times New Roman", Times, serif;font-weight:bold;'><data:post.numComments/> Responses So Far:</font>
</h4>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if>
<div expr:class='data:post.postAuthorClass' expr:id='data:widget.instanceId + "_comments-block-wrapper"'>
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd expr:class='"comment-body " + data:comment.commentAuthorClass' expr:id='data:widget.instanceId + data:comment.cmtBodyIdPostfix'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<b:if cond='data:comment.author == data:post.author'>
<dd style='background-color:#ffffcc;'>
<p><data:comment.body/></p>
</dd>
<b:else/>
<p>
<data:comment.body/>
<span class='interaction-iframe-guide'/>
</p>
</b:if>
</b:if>
</dd>
<dd class='comment-footer'>
<a expr:href='data:post.url + "#comment-post-message"' rel='nofollow' style='float:right;margin-right:10px;'>Reply</a>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
</div>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'>
<data:post.oldestLinkText/>
</a>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'>
<data:post.olderLinkText/>
</a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'>
<data:post.newerLinkText/>
</a>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'>
<data:post.newestLinkText/>
</a>
</span>
</b:if>
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
</b:if>
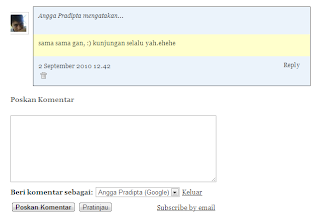
Simpan dan Lihat Hasilnya.
Semoga Bermanfaat!
skip to main |
skip to sidebar
Blog Archive
-
▼
2010
(420)
-
▼
September
(77)
- Lyric and Chord Guitar Jimmy Eat World - My Best T...
- Lyric and Chord Guitar Stone Sour - Say You'll Hau...
- Lirik dan Kunci Gitar Ungu - Sampai Kapanpun
- Lirik dan Kunci Gitar Bondan Prakoso & Fade 2 Blac...
- Lirik dan Kunci Gitar Alone At Last - Muak Untuk M...
- Lirik dan Kunci Gitar Bondan Prakoso & Fade 2 Blac...
- Cheat EXP Ninja Saga (New)
- Tutorial GB KD dan HS Point Blank (New)
- Cheat Ninja Saga 1 Hit (NEW)
- [Cheat Terbaru PB] Hack Title Padaelo [28 September]
- Tutorial Cheat Money Night Club City Facebook
- Yang Serba Kecil Di Dunia (PIC)
- Sendok Makan Dengan Harga Selangit
- Perempuan Ini Disuntik Mati di Penjara
- Inggris Tahan Pembakar Al-Quran
- 7 Gajah Tewas Saat ingin Melindungi anaknya
- Angkot Angkot Keren Dari Jepang
- Kado Ultah Termahal Di Dunia
- Lirik dan Kunci Gitar Bondan Prakoso & Fade 2 Blac...
- Guitar Tabs and Video Creeping Death [Solo] - Meta...
- Guitar Tabs and Video November Rain Solos - Guns N...
- Lirik Kunci Gitar dan Video Clip Gangstarasta - Hi...
- Infinite Book Si Koran Digital
- JQuery Confirmation Box Plugin
- JQuery Inline Form Validation Script
- Lirik dan Kunci Gitar Ridho Roma - Dawai Asmara
- Lirik dan Kunci Gitar Agnes Monica - Karena Ku San...
- A jQuery Plugin for Custom, CSS Styled, Retweet Bu...
- Lirik dan Kunci Gitar Glenn Fredly - How Can I
- Make Your Standard HTML Tables Editable And Sortable
- A Lightweight & Powerful JavaScript Color Picker
- Simple And Lightweight Star Rating Plugin
- Send A Message To The User In Style
- Free Css Layouts
- Create Professional CSS/DHTML Menu
- CSS Sprite Navigation Generator
- Lirik dan Kunci Gitar Bruno Mars - Just The Way Yo...
- HTML5-CSS3 Base Templates – HTML5 Reset
- Lirik dan Kunci Gitar Vagetoz - Kecewa
- Styled Menus – Free CSS Menus
- CSS3 Code Generator With Preview
- CSS3 New Features With Examples And Browsers Support
- Powerfull List Of 10 Online Image And Photo Editin...
- Css Compressors to Optimize your Css Code
- Mohon Maaf Lahir dan Batin
- Lirik dan Kunci Gitar Superman Is Dead - Strong En...
- Lyric and Tab Guitar Linkin Park - Wretches And Kings
- Lirik dan Kunci Gitar Matera - Aku Masih Mencintaimu
- How to create Your Own Free Forum
- My Forum
- How to Make Like Box (Box Fans) for Blog
- Lyric and Chord Guitar Linkin Park - The Catalyst
- Lirik dan Kunci Gitar Gita Gutawa - Lelaki Sempurna
- How to create a "Tweet Box" for Blog
- Tweet This Button For Blogger
- Lirik dan Kunci Gitar Nidji - Tuhan Maha Cinta
- Lyric and Chord Guitar Bullet for My Valentine - B...
- Kehidupan Ekstraterestrial
- Membuat Rating Stars di Setiap Postingan Blog
- Cara Membuat Daftar Isi di Blog dengan Mudah
- Di Balik Rahasia Tukeran Link dan Tukeran Link Yuk
- Menulislah Sebelum Ide itu Menghilang
- Membuat Tombol Multi Fungsi Tanpa Loading
- Membuat Menu Navigasi Dengan Teks Berjalan
- Membuat Search Form dengan Tambahan Animasi
- Cara Menghilangkan Kotak Komentar IntenseDebate di...
- Dukung Go Green Dengan Hemat Energi di Blog atau W...
- Cara Membuat Header Bar Untuk Berlangganan Artikel
- Cara Mempercantik Kotak Komentar
- Lyric and Chord Guitar Doughtry - September
- Lyric, Chord Guitar and Video Eminem Feat. Rihann...
- Lyric and Bass Tab The Brand New Heavies - You Are...
- Cara Membuat Favicon Dengan Mudah
- Membuat Menu Navigasi yang Bersahabat
- Lirik dan Kunci Gitar Saba - Kembali Untukmu
- Lirik dan Kunci Gitar Marsya Manopo - Kasihku Perg...
- Lirik dan Kunci Gitar Gigi - Amnesia
-
▼
September
(77)
Wednesday, September 1, 2010
Subscribe to:
Post Comments (Atom)
Popular Posts
-
Saya akan berbagi cheat point blank lagi nih, sudah lama saya tidak share cheat point blank. Soalnya point blank nya sendiri selalu update t...
-
JavaScript ColorPicker – a lightweight, powerful and easy to install JavaScript Color Picker app that comes in 4 different sizes – from 151...
-
artis cantik masuk range tinju http://forum.vivanews.com/showthread.php?t=62572
-
Selamat Sore Kawan, Berjumpa lagi dengan gue. Yang paling Ganteng Dan keren. hehehe Kali ini gue pgn share temuan terbaru gecok. Gecok Tela...
-
Lagi lagi tentang tutorial blog, apa tidak ada yang lain ? hehe maaf mumpung saya ada ide untuk membuat tutorial blog sobat. Sekarang saya a...
-
Lirik, Kunci gitar, Chords Gitar, Kord Gitar Enda [Ungu] - Maafkan Aku : Intro: Am C G Dm 2x Am C G Dm Tak bisa kulupa...
-
How to create own forum? how? today I will explain how to create a free forum itself. Maybe I will not explain it completely, but it is usef...
-
Lirik, Kunci gitar, Chords Gitar, Kord Gitar Matera - Aku Masih Mencintaimu : Intro: A D 2x A D Seringkali ku menyesali A ...
-
Kini saya berbagi info tentang Tips Membuat Hotspot dari Laptop.Tips ini akan menjelaskan bagaimana cara membuat Hotspot hanya dengan meman...
Copyright © 2011 kumpulantrick dan informasi terbaru. All Rights Reserved.
Magazine Basic theme designed by Themes by bavotasan.com. Bloggerized by Free Blogger Template.
Powered by Blogger.
Magazine Basic theme designed by Themes by bavotasan.com. Bloggerized by Free Blogger Template.
Powered by Blogger.






0 comments:
Post a Comment